模块(Ngmodule)简介
模块简介

Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。 它可以包含一些组件、服务提供商或其它代码文件,其作用域由包含它们的 NgModule 定义。 它还可以导入一些由其它模块中导出的功能,并导出一些指定的功能供其它 NgModule 使用。
每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,它习惯上命名为 AppModule,并位于一个名叫 app.module.ts 的文件中。引导这个根模块就可以启动你的应用。
虽然小型的应用可能只有一个 NgModule,不过大多数应用都会有很多特性模块。应用的根模块之所以叫根模块,是因为它可以包含任意深度的层次化子模块。
@NgModule 元数据
NgModule 是一个带有 @NgModule 装饰器的类。@NgModule 装饰器是一个函数,它接受一个元数据对象,该对象的属性用来描述这个模块。其中最重要的属性如下。
declarations(可声明对象表) —— 那些属于本 NgModule 的组件、指令、管道。
下面是一个简单的根 NgModule 定义:
src/app/app.module.ts
content_copyimport { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule{
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
把 AppComponent 放到 exports 中只是为了演示导出的语法,这在本例子中实际上是没必要的。 根模块没有任何理由导出任何东西,因为其它模块永远不需要导入根模块。
NgModule 和组件
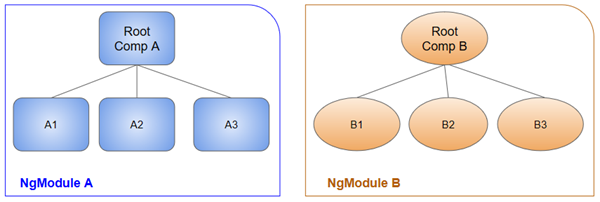
NgModule 为其中的组件提供了一个编译上下文环境。根模块总会有一个根组件,并在引导期间创建它。 但是,任何模块都能包含任意数量的其它组件,这些组件可以通过路由器加载,也可以通过模板创建。那些属于这个 NgModule 的组件会共享同一个编译上下文环境。

组件及其模板共同定义视图。组件还可以包含视图层次结构,它能让你定义任意复杂的屏幕区域,可以将其作为一个整体进行创建、修改和销毁。 一个视图层次结构中可以混合使用由不同 NgModule 中的组件定义的视图。 这种情况很常见,特别是对一些 UI 库来说。

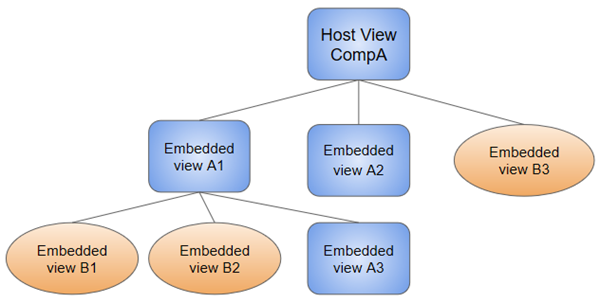
当你创建一个组件时,它直接与一个叫做宿主视图的视图关联起来。 宿主视图可以是视图层次结构的根,该视图层次结构可以包含一些内嵌视图,这些内嵌视图又是其它组件的宿主视图。 这些组件可以位于相同的 NgModule 中,也可以从其它 NgModule 中导入。 树中的视图可以嵌套到任意深度。
The hierarchical structure of views is a key factor in the way Angular detects and responds to changes in the DOM and app data.
视图的这种层次结构是 Angular 在 DOM 和应用数据中检测与响应变更时的关键因素。
NgModule 和 JavaScript 的模块
NgModule 系统与 JavaScript(ES2015)用来管理 JavaScript 对象的模块系统不同,而且也没有直接关联。 这两种模块系统不同但互补。你可以使用它们来共同编写你的应用。
JavaScript 中,每个文件是一个模块,文件中定义的所有对象都从属于那个模块。 通过 export 关键字,模块可以把它的某些对象声明为公共的。 其它 JavaScript 模块可以使用import 语句来访问这些公共对象。
content_copyimport { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
content_copyexport class AppModule { }
Learn more about the JavaScript module system on the web.
Angular 自带的库

Angular 自带了一组 JavaScript 模块,你可以把它们看成库模块。每个 Angular 库的名称都带有 @angular 前缀。 使用 npm 包管理器安装它们,并使用 JavaScript 的 import 语句导入其中的各个部分。
例如,像下面这样,从 @angular/core 库中导入 Component 装饰器:
content_copyimport { Component } from '@angular/core';
还可以使用 JavaScript 的导入语句从 Angular 库中导入 Angular 模块。 比如,下列代码从 platform-browser 库中导入了 BrowserModule 这个 NgModule。
content_copyimport { BrowserModule } from '@angular/platform-browser';
在上面这个简单的根模块范例中,应用的根模块需要来自 BrowserModule 中的素材。要访问这些素材,就要把它加入 @NgModule 元数据的 imports中,代码如下:
content_copyimports: [ BrowserModule ],
通过这种方式,你可以同时使用 Angular 和 JavaScript 的这两种模块系统。 虽然这两种模块系统容易混淆(它们共享了同样的词汇 import 和export),不过只要多用用你就会熟悉它们各自的语境了。
更多信息,参见 NgModules。

