Debugging
Debugging
Enabling Keyboard Shortcuts
React Native支持iOS模拟器中的几个键盘快捷键。他们在下面描述。要启用它们,请打开硬件菜单,选择键盘,并确保选中“连接硬件键盘”。
Accessing the In-App Developer Menu
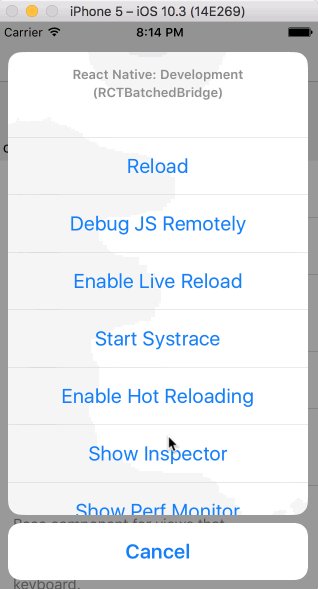
您可以通过摇动设备或在iOS模拟器的硬件菜单中选择“Shake Gesture”来访问开发者菜单。⌘D当您的应用程序在iOS模拟器中⌘M运行时,或者在Android模拟器中运行时,您也可以使用键盘快捷键。

发布(生产)版本中禁用了开发者菜单。
Reloading JavaScript
您无需每次重新编译应用程序,而是立即重新加载应用程序的JavaScript代码。为此,请从开发人员菜单中选择“重新加载”。您也可以⌘R在iOS模拟器中按下,或者R在Android模拟器上点两下。
Automatic reloading
您可以在代码更改时自动重新加载应用程序,从而加快开发速度。通过从开发者菜单中选择“启用Live Reload”可以启用自动重新加载。
您甚至可以更进一步,通过从开发者菜单启用热重新加载,将您的文件的新版本自动注入到JavaScript包中,从而让您的应用程序继续运行。这将允许您通过重新加载来保持应用程序的状态。
有些情况下热重装不能完美实现。如果遇到任何问题,请使用完全重新加载来重置您的应用。
您需要重建应用以使更改在某些情况下生效:
- 您已将新资源添加到您的本机应用程序包,例如
Images.xcassetsiOS上的图像或res/drawableAndroid 上的文件夹。
- 您已经修改了本机代码(iOS上的Objective-C / Swift或Android上的Java / C ++)。
In-app Errors and Warnings
开发版本中的错误和警告显示在您的应用程序内部。
Errors
应用程序内错误以全屏警报显示,并在应用程序内部显示红色背景。这个屏幕被称为RedBox。您可以使用console.error()手动触发一个。
Warnings
警告将以黄色背景显示在屏幕上。这些警报被称为YellowBoxes。点击提醒可显示更多信息或解雇他们。
与RedBox一样,您可以使用console.warn()触发黄色框。
YellowBoxes可以在开发过程中通过使用禁用console.disableYellowBox = true;。通过设置应忽略的前缀数组,可以忽略特定的警告:console.ignoredYellowBox = ['Warning: ...'];。
在CI / Xcode中,也可以通过设置IS_TESTING环境变量禁用YellowBoxes 。
发布(生产)版本中将自动禁用RedBoxes和YellowBoxes。
Chrome Developer Tools
要在Chrome中调试JavaScript代码,请从Developer Menu中选择“Debug JS Remotely”。这将在http:// localhost:8081 / debugger-ui打开一个新选项卡。
Tools → Developer Tools从Chrome菜单中选择以打开开发人员工具。您也可以使用键盘快捷键访问DevTools(在Windows ⌘⌥I上的macOS Ctrl Shift I上)。您可能还希望启用暂停捕捉异常以获得更好的调试体验。
注意:React开发人员工具Chrome扩展程序不适用于React Native,但您可以改用其独立版本。阅读本节以了解如何。
Debugging using a custom JavaScript debugger
要使用自定义JavaScript调试器代替Chrome开发人员工具,请将REACT_DEBUGGER环境变量设置为将启动自定义调试器的命令。然后,您可以从Developer Menu中选择“Debug JS Remotely”以开始调试。
调试器将收到一个由空格分隔的所有项目根目录。例如,如果您设置了REACT_DEBUGGER="node /path/to/launchDebugger.js --port 2345 --type ReactNative",那么该命令node /path/to/launchDebugger.js --port 2345 --type ReactNative /path/to/reactNative/app将用于启动您的调试器。
以这种方式执行的定制调试器命令应该是短暂的过程,并且它们不应该产生超过200千字节的输出。
React Developer Tools
您可以使用独立版本的React Developer Tools来调试React组件层次结构。要使用它,请react-devtools全局安装软件包:
npm install -g react-devtools
现在react-devtools从终端运行以启动独立的DevTools应用程序:
react-devtools

它应该在几秒钟内连接到你的模拟器。
注意:如果您更愿意避免全局安装,则可以添加
react-devtools为项目依赖项。添加react-devtools包到您的项目使用npm install --save-dev react-devtools,然后添加"react-devtools": "react-devtools"到scripts节中的package.json,然后运行npm run react-devtools从您的项目文件夹中打开DevTools。
Integration with React Native Inspector
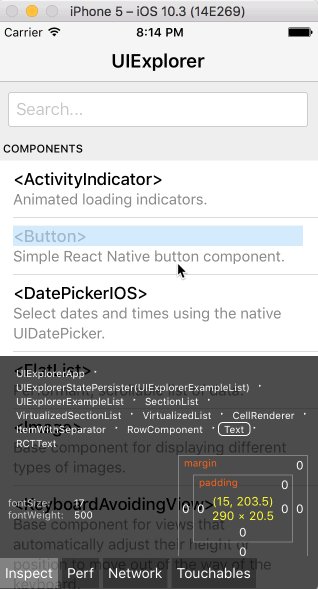
打开应用内开发人员菜单,然后选择“显示检查器”。它会调出一个覆盖图,让你点击任何UI元素并查看关于它的信息:

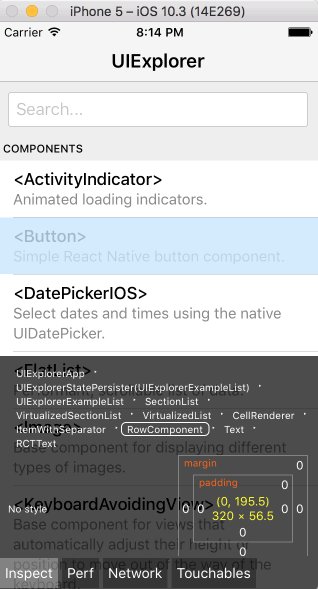
但是,在react-devtools运行时,Inspector将进入特殊折叠模式,而将DevTools用作主要UI。在这种模式下,单击模拟器中的某些内容可以调出DevTools中的相关组件:

您可以在同一菜单中选择“隐藏检查器”以退出此模式。
检查组件实例
在Chrome中调试JavaScript时,您可以在浏览器控制台中检查React组件的道具和状态。
首先,按照Chrome中的调试说明打开Chrome控制台。
确保Chrome控制台左上角的下拉菜单显示debuggerWorker.js。这一步至关重要。
然后在React DevTools中选择一个React组件。顶部有一个搜索框,可帮助您找到一个名称。只要您选择它,它就可以$r在Chrome控制台中使用,让您检查它的道具,状态和实例属性。

性能监视器
您可以启用性能覆盖图,通过在开发人员菜单中选择“Perf Monitor”来帮助您调试性能问题。
在弹出的应用程序中调试
只有原生代码的项目
本指南的其余部分仅适用于react-native init使用Create React Native App创建的项目或使用Create React Native App创建的项目,这些项目已经弹出。有关弹出的更多信息,请参阅创建React Native App存储库的指南。
访问控制台日志
您可以在应用程序运行时通过在终端中使用以下命令来显示iOS或Android应用程序的控制台日志:
$ react-native log-ios
$ react-native log-android
您也可以通过Debug → Open System Log...iOS模拟器访问它们,或者adb logcat *:S ReactNative:V ReactNativeJS:V在设备或模拟器上运行Android应用程序时通过在终端中运行。
如果您使用的是创建React本机应用程序,则控制台日志已经出现在与打包程序相同的终端输出中。
Debugging on a device with Chrome Developer Tools
如果您正在使用“创建React本机应用程序”,则会为您配置。
在iOS设备上,打开文件RCTWebSocketExecutor.m并将“localhost”更改为您计算机的IP地址,然后从Developer Menu中选择“Debug JS Remotely”。
在通过USB连接的Android 5.0+设备上,您可以使用adb命令行工具设置从设备到您的计算机的端口转发:
adb reverse tcp:8081 tcp:8081
或者,从开发菜单中选择“开发设置”,然后更新“调试服务器主机的设备”设置以匹配您的计算机的IP地址。
如果遇到任何问题,您的某个Chrome扩展程序可能会与调试器以意想不到的方式进行交互。尝试禁用所有扩展并逐个重新启用它们,直到找到有问题的扩展。
Debugging with Stetho on Android
按照本指南启用Stetho for Debug模式:
- 在
android/app/build.gradle以下dependencies部分添加这些行:debugCompile'com.facebook.stetho:stetho:1.5.0'debugCompile'com.facebook.stetho:stetho-okhttp3:1.5.0'The以上将配置Stetho v1.5.0。如果有更新的版本可用,你可以在http://facebook.github.io/stetho/上查看。
- 创建以下Java类来包装Stetho调用,一个用于发布,另一个用于调试:
// android/app/src/release/java/com/{yourAppName}/StethoWrapper.java public class StethoWrapper { public static void initialize(Context context) { // NO_OP } public static void addInterceptor() { // NO_OP } }
// android/app/src/debug/java/com/{yourAppName}/StethoWrapper.java public class StethoWrapper { public static void initialize(Context context) { Stetho.initializeWithDefaults(context } public static void addInterceptor() { OkHttpClient client = OkHttpClientProvider.getOkHttpClient() .newBuilder() .addNetworkInterceptor(new StethoInterceptor()) .build( OkHttpClientProvider.replaceOkHttpClient(client } }
- Open
android/app/src/main/java/com/{yourAppName}/MainApplication.javaand replace the originalonCreatefunction: public voidonCreate() { super.onCreate( if (BuildConfig.DEBUG) { StethoWrapper.initialize(this StethoWrapper.addInterceptor( } SoLoader.init(this, /* native exopackage */ false }
- 在Android Studio中打开项目并解决任何依赖性问题。将指针悬停在红线之后,IDE应引导您完成此步骤。
Run react-native run-android.
- 在新的Chrome选项卡中,打开:
chrome://inspect,然后点击“Stetho支持”旁边的“检查设备”项。
Debugging native code
使用本机代码时(例如在编写本机模块时),您可以从Android Studio或Xcode启动应用程序,并利用本机调试功能(设置断点等),就像构建标准本机应用程序一样。

