定制主题
定制主题
iView 默认提供了一套 UI 主题,并且可以在一定程度上定制新主题,以满足业务和品牌上的多样化视觉需求。
iView 的样式是基于 Less 进行开发的,默认以前缀 .ivu- 作为命名空间,并且定义了一套样式变量,定制主题,就是编辑这个变量列表。

变量覆盖(推荐)
如果你的项目使用了 webpack 工程,可以通过变量覆盖的方式来实现主题定制。
首先在项目中先建一个目录,比如 my-theme,然后在 my-theme 下建立一个 less 文件 index.less,并写入下面内容:
@import '~iview/src/styles/index.less';
// Here are the variables to cover, such as:
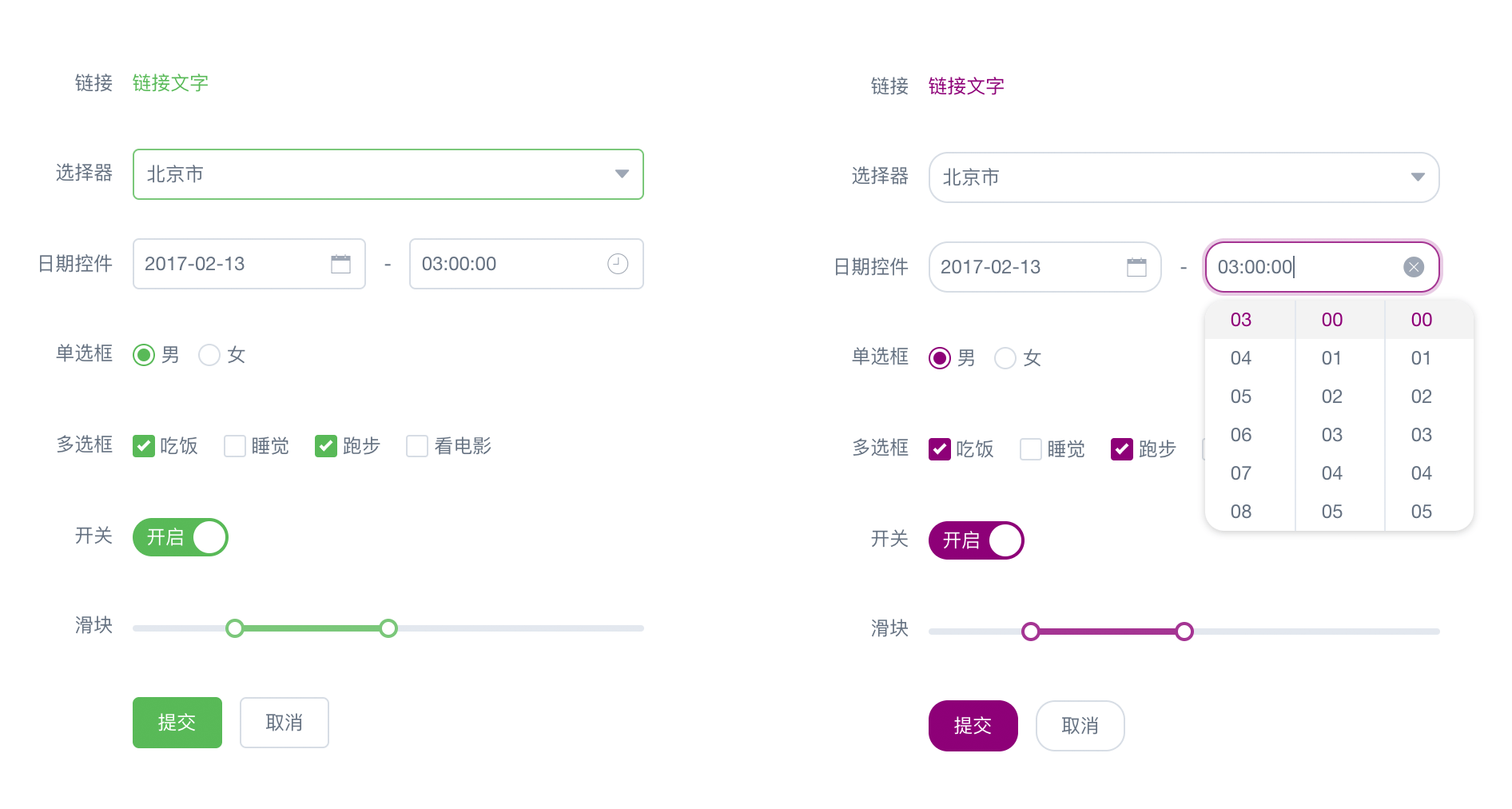
@primary-color: #8c0776;
完整的变量列表可以查看 默认样式变量。
然后在入口文件 main.js 内导入这个 less 文件即可:
import Vue from 'vue';
import iView from 'iview';
import '../my-theme/index.less';
Vue.use(iView
通过安装工具修改
如果没有使用 webpack,可以用我们提供的工具 iview-theme 来编译。
首先需要安装主题生成工具,从 npm 全局或在项目中局部安装,以全局安装为例:
npm install iview-theme -g
然后在业务工程里新建一个目录,用来存放主题文件,使用下面的命令初始化主题,这时会从 iView 仓库拉取最新的样式文件:
iview-theme init my-theme
最后编辑 my-theme/custom.less 文件,用命令编译即可:
cd my-theme
iview-theme build -o dist/
最终会在指定的目录下编译为 iview.css 的文件,只需在入口处引用它就可以了,比如在 main.js 文件:
import Vue from 'vue';
import iView from 'iview';
import '../my-theme/dist/iview.css';
Vue.use(iView
注意:这种方法是从 GitHub 拉取最新的样式变量,并不是你当前的 iView 版本,另外在更新 iView 后,应该重新拉取。

